
話すよりもっぱら聞き役が多い、おもてなしデザイナーの洞澤葉子です。
一見さんをお得意さまに変えるブログを見ていただき、ありがとうございます。
昨日・一昨日と、たくさんの方とお話しする機会がありました。
ビジネスに関する考え方や、好きなこと、生きていくうえで大切にしていることなど、浅く深く、お話していると、話していることがどんどん自分の中に根付いてくるのを感じます。
人に伝えることで、自分の中で考えがどんどんクリアになっていくことを、体感しています。
情報整理の基本ルール

今週は、デザイン制作の現場から、何かを作るときに重要な「誰に、何を、どうやって」を実践しながら、お伝えしていこうと思います。
題材にするのは、我が家の子供たちが大好きな「お笑いライブ」のチラシ。
昨日・一昨日と、目的が違うと設計はどのように違ってくるかをみてきましたが、今日は共通して使える、情報整理の基本をお伝えします。
情報を整理するときに、基本となるルールが4つあります。
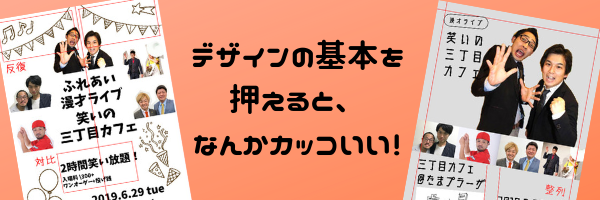
このルールに沿って情報を整理すると、とてもわかりやすくなり、デザインに置き換えると、なんかカッコよくなるのです(笑)
その4つのルールとは、
- 近接(関係性の近い各要素の距離を近づける)
- 整列(要素を意識的にそろえて配置する)
- 反復(要素を一定のルールで繰り返す)
- 対比(各要素の違いをハッキリさせる)
近接・整列
近接は、関係性の近い各要素の距離を近づけることで、位置的にそれらが関係があるものと認識され、見ている人に理解されやすくなります。
また、整列は、要素を闇雲に配置するのではなく、意識的に配置することによって情報が整理され、全体的にスッキリとまとまった印象を与えることができます。近接と組み合わせることで各要素の繋がりや統一感をより見せることも可能です。

この例で言うと、出演者の写真、場所の情報、その他の情報と、大きく三つに情報を分けて、それぞれの要素をまとめるように配置します。(近接)
さらに、「見えない線(赤い線)」をひいて、各要素の位置を揃えることで、ぐんと分かりやすさが増します。
反復・対比
反復は、要素を一定のルールで繰り返すことで一貫性・統一性を持たせることができます。
例えばホームページ全体でヘッダーやフッターを統一させたり、見出しや装飾を繰り返して使用する
ことが多いですが、これらも反復のルールに則ったもので、これによってどのページに行っても同じホームページ内にいるということを、見ている人に認識させ、且つサイト全体の統一性にも繋がります。
対比は、各要素の違いをハッキリさせることでデザイン全情報にメリハリを付けます。
その時に、多少の違いを付けるのではなく大胆に違いを付けることが好ましく、それによって情報の優先度の明確化にも繋がります。

いかがでしょうか。
今回は、デザインというパッと見てわかりやすい題材を使いましたが、このルールは、企画書や資料などの、情報整理の場合にも使うことができます。
ぜひ、上手く活用して、「伝わる」設計を試みてください!
次回は、とうとう完成?!
メルマガ購読
そのために抑えるべきポイント、また、その根底にあるべき、お客様のことを本気で考える「おもてなし」の気持ち。
そんな、お客様に「思い出してもらう」ために必要な要素を、毎日メールでお届けします。